A certificate of Authenticity (COA) is a formal document that verifies the genuineness of an item, such as artwork, collectibles, or antiques. A well-designed COA template can significantly enhance the credibility and value of your products or services. This guide will delve into the key design elements and WordPress techniques to create a professional COA template.
Core Design Elements for a Professional COA Template
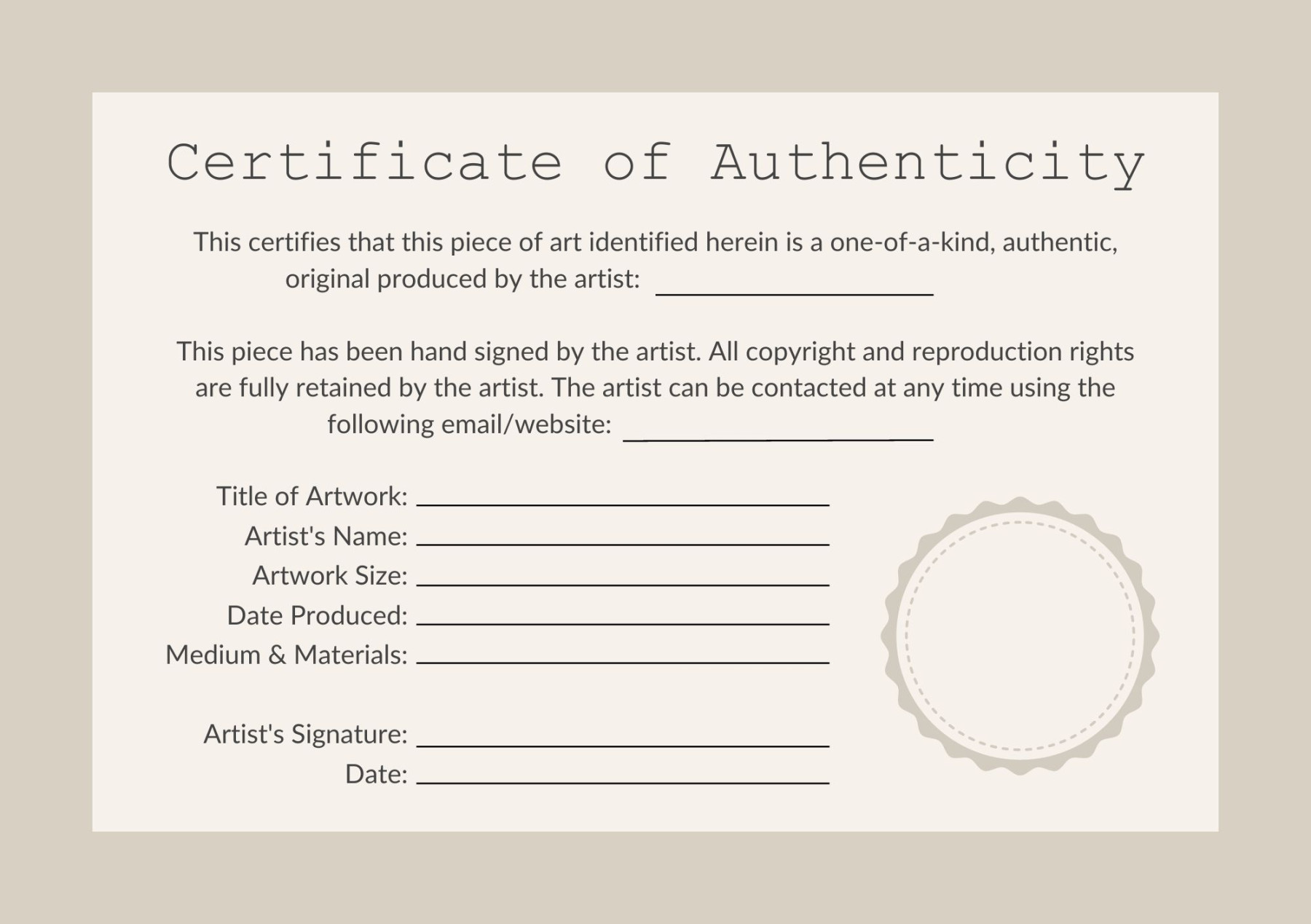
1. Clean and Minimalist Layout

Image Source: learnmycraft.com
A clean and minimalist layout is essential for a professional COA. Avoid clutter and excessive ornamentation that can distract from the core information. Prioritize readability and visual clarity. Use ample white space to create a sense of elegance and sophistication.
2. High-Quality Typography
Choose a high-quality, easy-to-read font for your COA. Serifs like Times New Roman or serif-like fonts like Georgia can add a touch of formality. Sans-serif fonts like Arial or Helvetica are also suitable for a modern look. Ensure consistent font usage throughout the template.
3. Professional Color Palette
Select a professional color palette that aligns with your brand identity. Classic colors like black, white, and gold can convey luxury and authenticity. Consider using a subtle color scheme to create a sophisticated and timeless look.
4. Elegant Border and Frame
A well-designed border or frame can elevate the appearance of your COA. Use a simple, elegant border to define the document’s edges. Consider adding a subtle watermark or background pattern to enhance security and aesthetics.
5. Clear and Concise Language
The language used in your COA should be clear, concise, and formal. Avoid jargon and technical terms that may confuse the reader. Use strong, active verbs and precise language to convey the authenticity of the item.
Creating a COA Template with WordPress
WordPress offers a flexible platform to create stunning COA templates. Here are some key steps to follow:
1. Choose a Suitable Theme
Select a WordPress theme that offers a clean and professional design. Look for themes with customizable layouts and typography options. Minimalist themes are ideal for creating a sophisticated COA template.
2. Install a Page Builder Plugin
A page builder plugin like Elementor or Divi can simplify the process of creating your COA template. These plugins provide drag-and-drop interfaces, making it easy to design complex layouts without coding knowledge.
3. Design the Layout
Using the page builder, create a layout that incorporates the core design elements discussed earlier. Structure the template with clear sections for the following information:
Certificate Title: A prominent heading indicating the type of certificate.
4. Customize Typography and Colors
Use the theme’s typography options to select and customize fonts. Adjust font sizes, line spacing, and letter spacing to optimize readability. Choose a professional color palette to enhance the visual appeal of your COA.
5. Add Visual Elements
Incorporate high-quality images of the item to enhance the COA’s visual impact. Use a consistent image style and size to maintain a professional look.
6. Implement Security Features
Consider adding security features to your COA template to prevent counterfeiting. These may include:
Watermarks: Subtle background patterns or images that appear when the document is held at an angle.
7. Test and Refine
Thoroughly test your COA template on different devices and screen sizes to ensure optimal display. Refine the design and layout to ensure it meets your specific needs and brand standards.
By following these guidelines and leveraging the power of WordPress, you can create professional and secure COA templates that enhance the value and credibility of your products or services.