An HTML5 blank page template serves as the foundational structure for any web page. It provides a clean, uncluttered canvas upon which you can build your website’s design and functionality. By starting with a well-structured, professional template, you can ensure a consistent user experience across your entire site.
Core Elements of a Professional HTML5 Blank Page Template
1. Doctype Declaration
The “ declaration is crucial for proper rendering of your HTML document. It informs the browser about the document type and triggers the appropriate rendering mode.

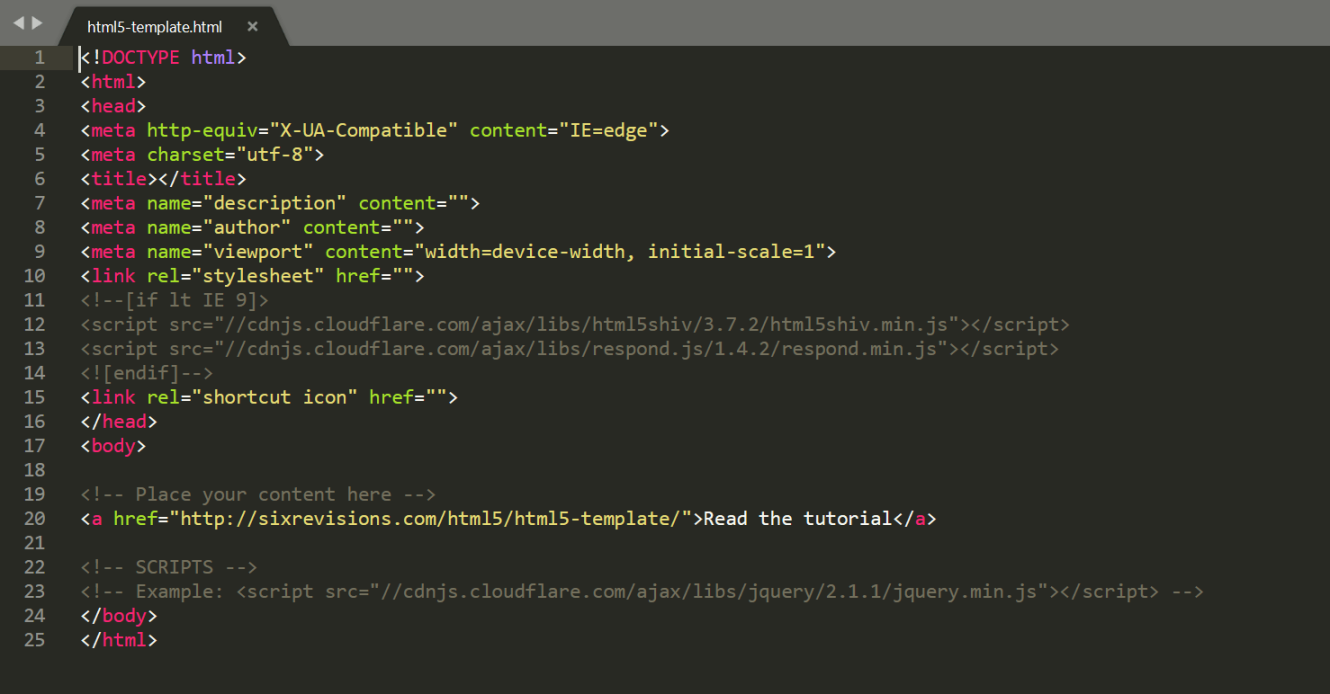
Image Source: webfx.com
2. HTML Root Element
The “ element is the root element of an HTML document. It encompasses all other elements in the document.
3. Head Section
The “ section contains meta-information about the HTML document, such as:
Title: The “ element defines the title of the document, which is displayed in the browser’s title bar or tab.

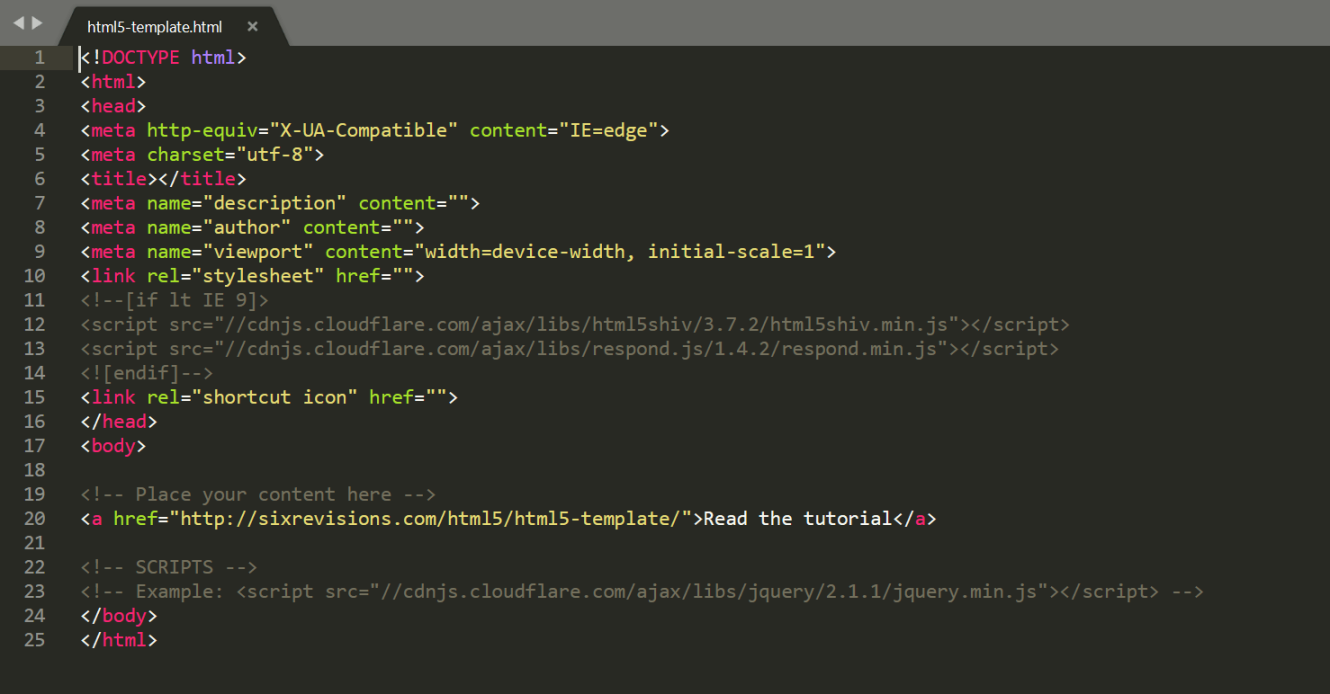
Image Source: webfx.com
4. Body Section
The “ section contains the visible content of the HTML document. This is where you’ll add your page’s content, such as headings, paragraphs, images, and links.
Building a Professional HTML5 Blank Page Template
Here’s a basic HTML5 blank page template that incorporates best practices for professional web design:
Your Professional Website
Key Design Considerations for a Professional Template
1. Clean and Minimalist Design
A clean and minimalist design fosters a professional and trustworthy image. Avoid clutter and excessive use of decorative elements.
2. Consistent Typography
Choose a clear and readable font that complements your brand identity. Use consistent font sizes and styles throughout your website.
3. Effective Use of Whitespace
Whitespace is essential for creating a visually appealing and easy-to-read layout. Use it strategically to separate content elements and improve readability.
4. Responsive Design
Ensure your template is responsive, adapting to different screen sizes and devices. This is crucial for providing a seamless user experience across all platforms.
5. Accessibility
Design your template with accessibility in mind. Use appropriate HTML semantics, alternative text for images, and keyboard navigation.
6. Fast Loading Times
Optimize your template’s performance by minimizing file sizes, optimizing images, and leveraging browser caching.
Additional Tips for Enhancing Your Template
Semantic HTML: Use semantic HTML elements to structure your content effectively. This improves accessibility and SEO.
By following these guidelines and incorporating best practices, you can create a professional HTML5 blank page template that sets the foundation for a successful website.